- 이번에는 SwiftUI에서 ScrollView를 어떻게 사용하는지 알아보겠습니다.
ScrollView 구현
- SwiftUI에서의 스크롤 뷰는 매우 간단합니다.
- 그저
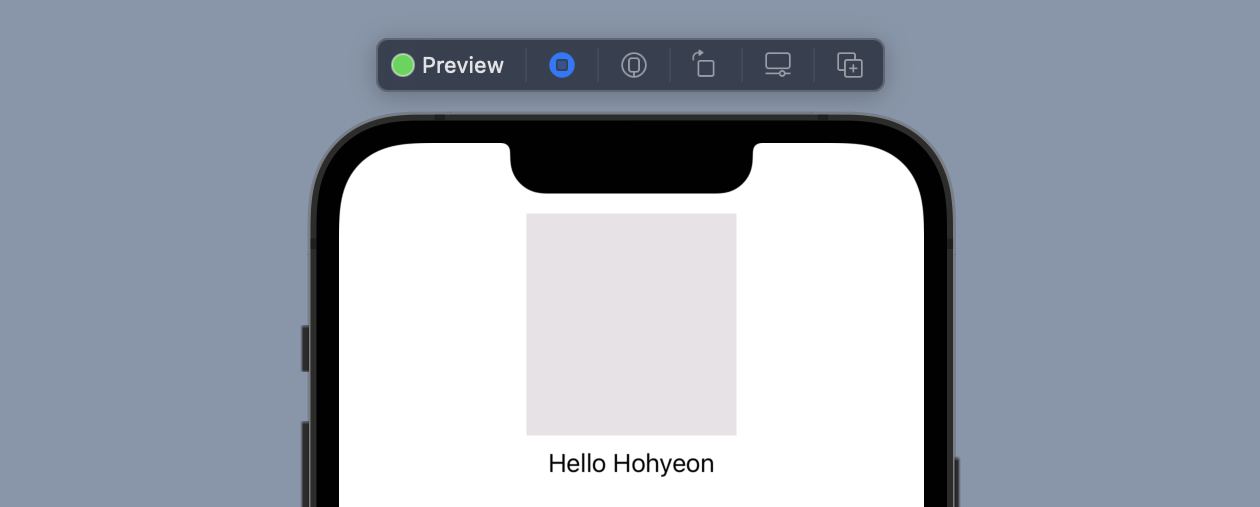
ScrollView {...} 안에, 추가할 다른 view를 넣으면 됩니다. - 다음과 같이 ScrollView 안에 Image와 텍스트를 넣어봤습니다.
- 실행해보면, 이미지와 텍스트 뷰가 스크롤 되는 것을 볼 수 있습니다.
struct ContentView : View {
var body: some View {
ScrollView {
Image("image-name")
Text("Hello Hohyeon")
}
}
}

- ScrollView의 기본 axes로는
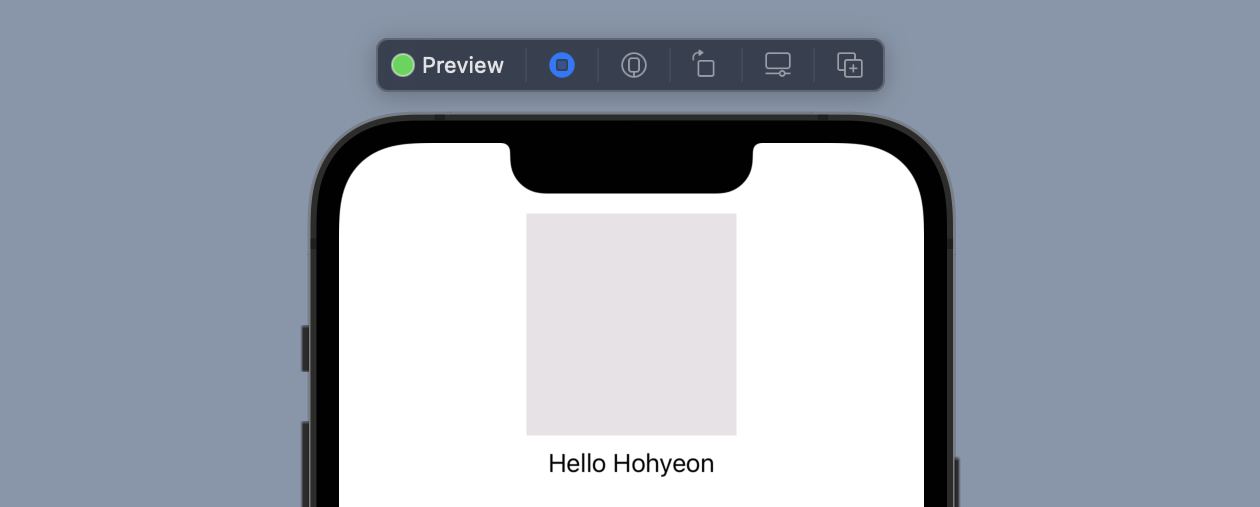
.vertical이 들어가있습니다. - 하지만
.horizontal을 넣으면 가로로 스크롤이 되는 스크롤 뷰를 볼 수 있습니다.
struct ContentView : View {
var body: some View {
ScrollView(.horizontal) {
Image("image-name")
Text("Hello Hohyeon")
}
}
}
- ScrollView의
showsIndicators는 현재 스크롤 위치를 보여주는 인디케이터를 보여주는지에 대한 옵션입니다. - 기본으로는
true가 설정되어 있지만, false로 하면 보이지 않습니다.
struct ContentView : View {
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
Image("image-name")
Text("Hello Hohyeon")
}
}
}
마무리
- 이렇게 해서 SwiftUI에서는 ScrollView를 어떻게 만드는지에 대해 알아봤습니다.