- 이번에는 SwiftUI의 TabView에 대해 알아보겠습니다.
TabView 역할
- SwiftUI TabView의 역할은 UIKit의 UITabBarController와 비슷합니다.
- 하나의 화면에 여러 개의 View를 Tab 방식으로 보여주는 것입니다.
TabView 형태
- TabView의 형태는 다음과 같이 TabView 안에 여러 개의 View를 넣는 형태입니다.
TabView {
}
일반 TabView
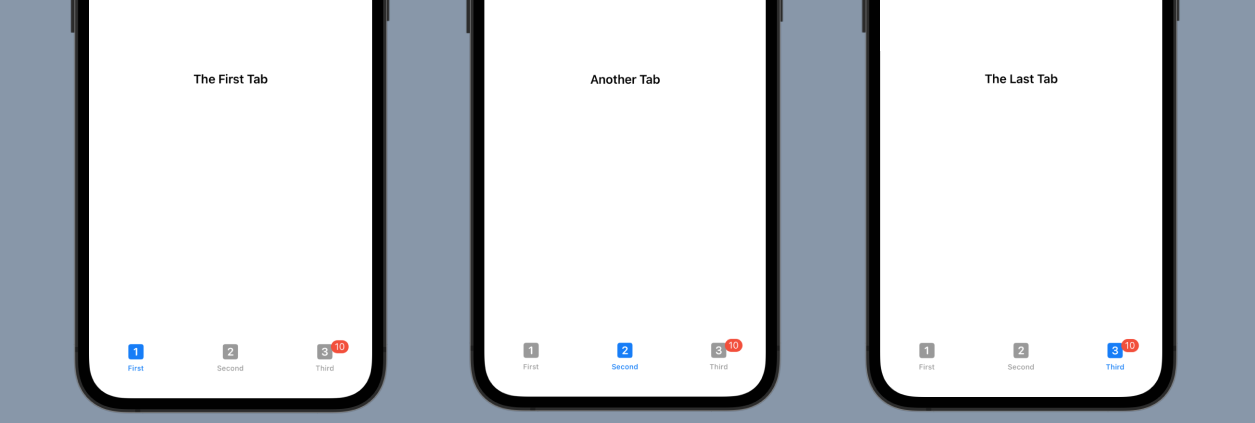
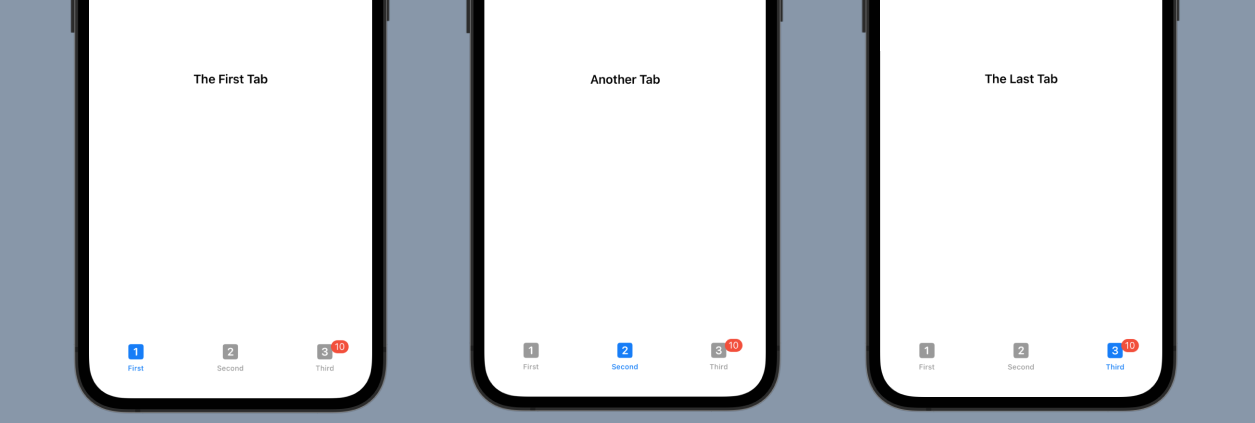
- TabView 안에 표시할 View(Text)를 넣어보았습니다.
- 각 View의 tabItem 속성 값으로는 Image와 Text를 넣었습니다.
- Image는 SF Symbols 값을, Text는 String 값을 넣었는데요.
- 그러면 각 이미지와 텍스트가 탭바에 표시됩니다.
- 추가적으로, 마지막 tabItem에는 badge를 붙여봤는데요.
- badge를 통해 몇 개의 알림이 있는지 등을 표시할수도 있습니다.
struct ContentView : View {
var body: some View {
TabView {
Text("The First Tab")
.tabItem {
Image(systemName: "1.square.fill")
Text("First")
}
Text("Another Tab")
.tabItem {
Image(systemName: "2.square.fill")
Text("Second")
}
Text("The Last Tab")
.tabItem {
Image(systemName: "3.square.fill")
Text("Third")
}
.badge(10)
}
.font(.headline)
}
}

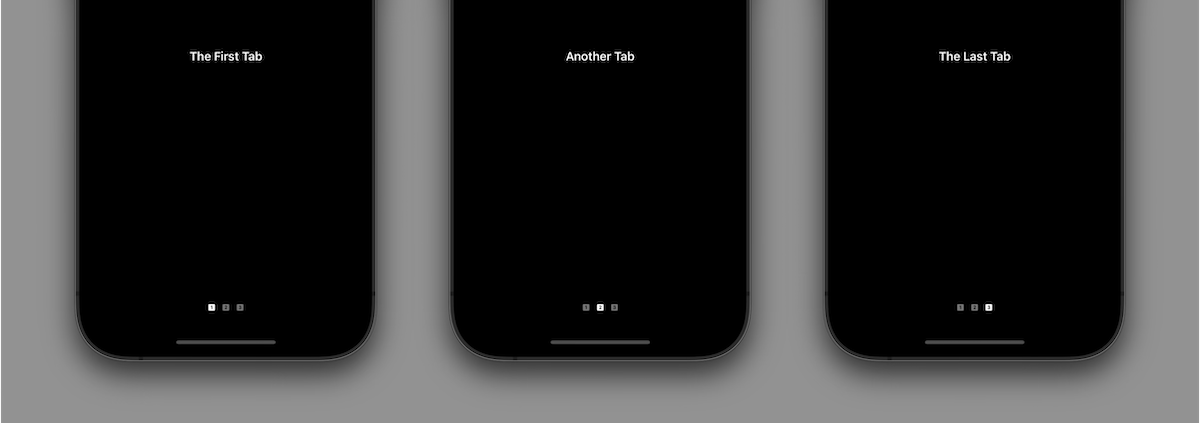
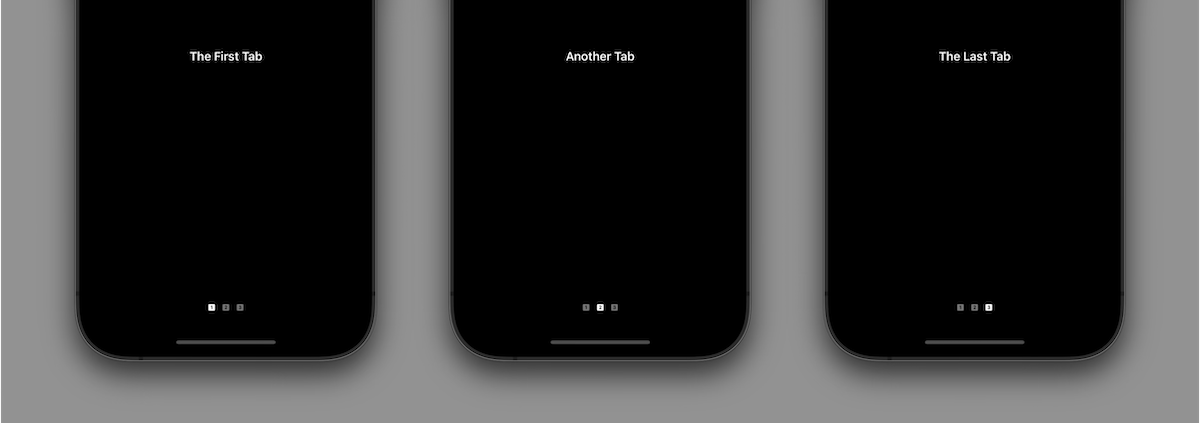
Page 방식 TabView
- 스와이프로 넘기는 Page 방식으로 TabView 스타일을 변경 할 수도 있습니다.
- 아래와 같이
tabViewStyle을 추가하면 됩니다.
TabView {...}
.tabViewStyle(.page)

마무리
- 이렇게 해서 SwiftUI에서는 TabView를 어떻게 사용하는지 알아봤습니다.