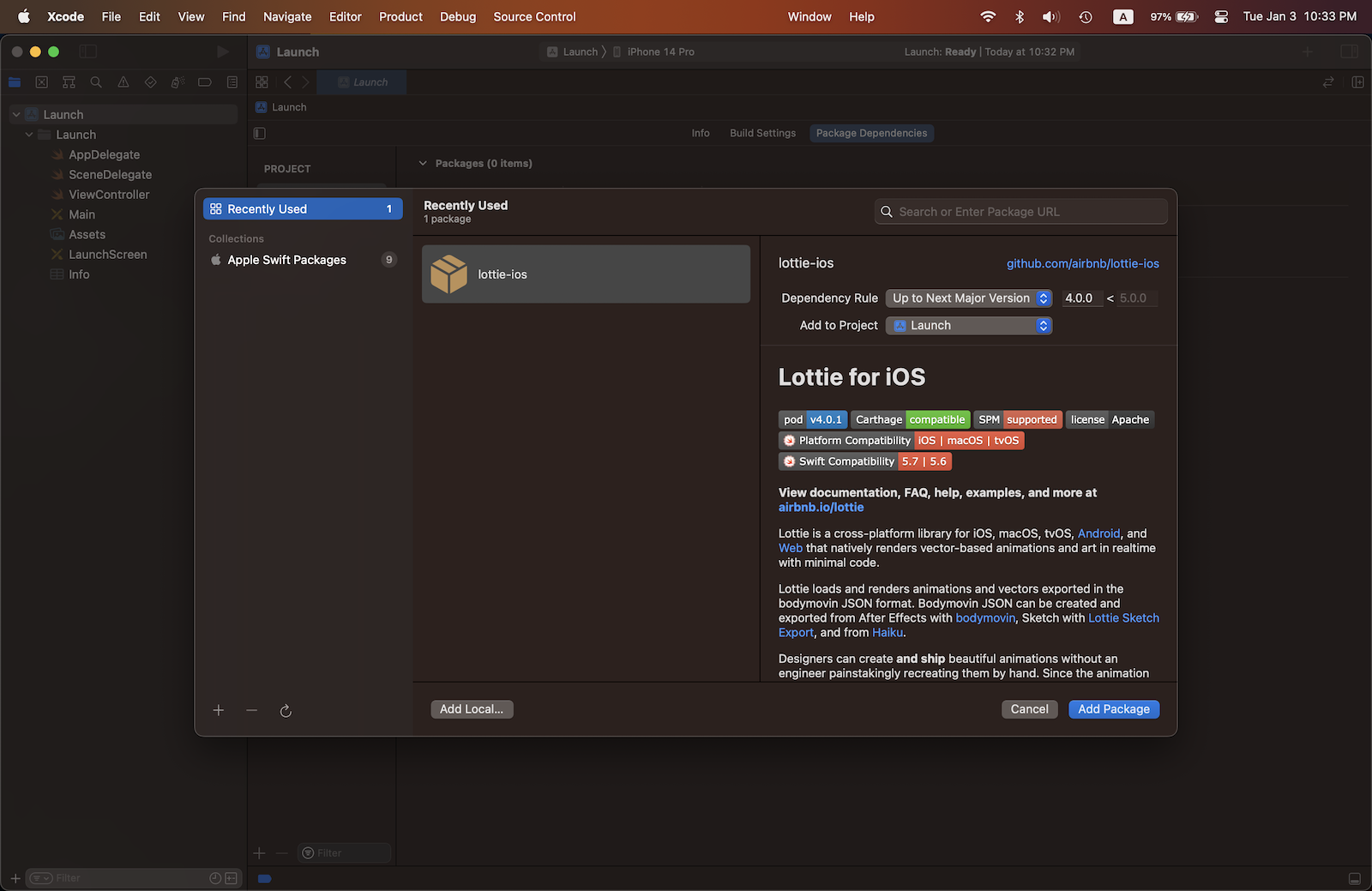
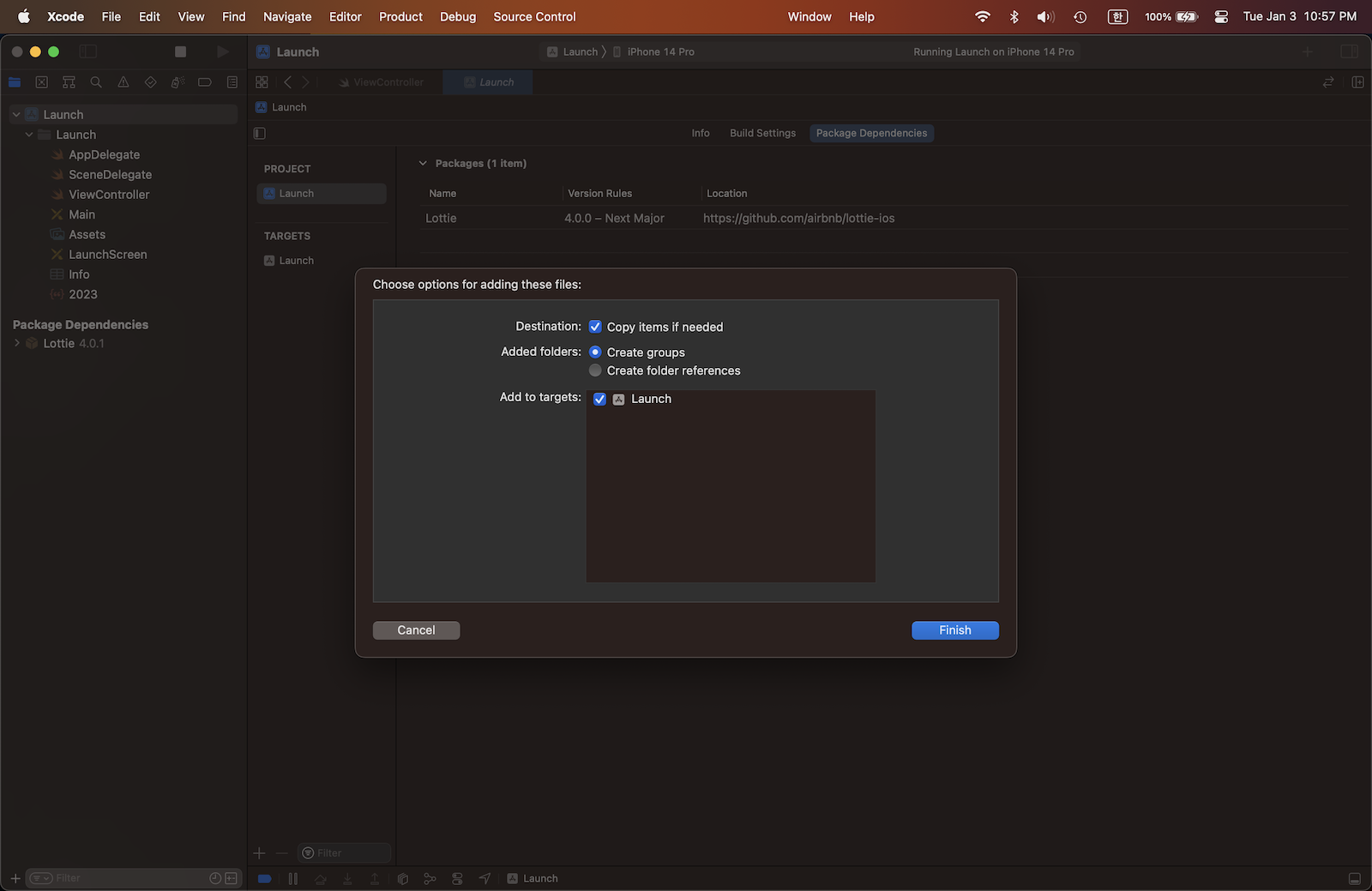
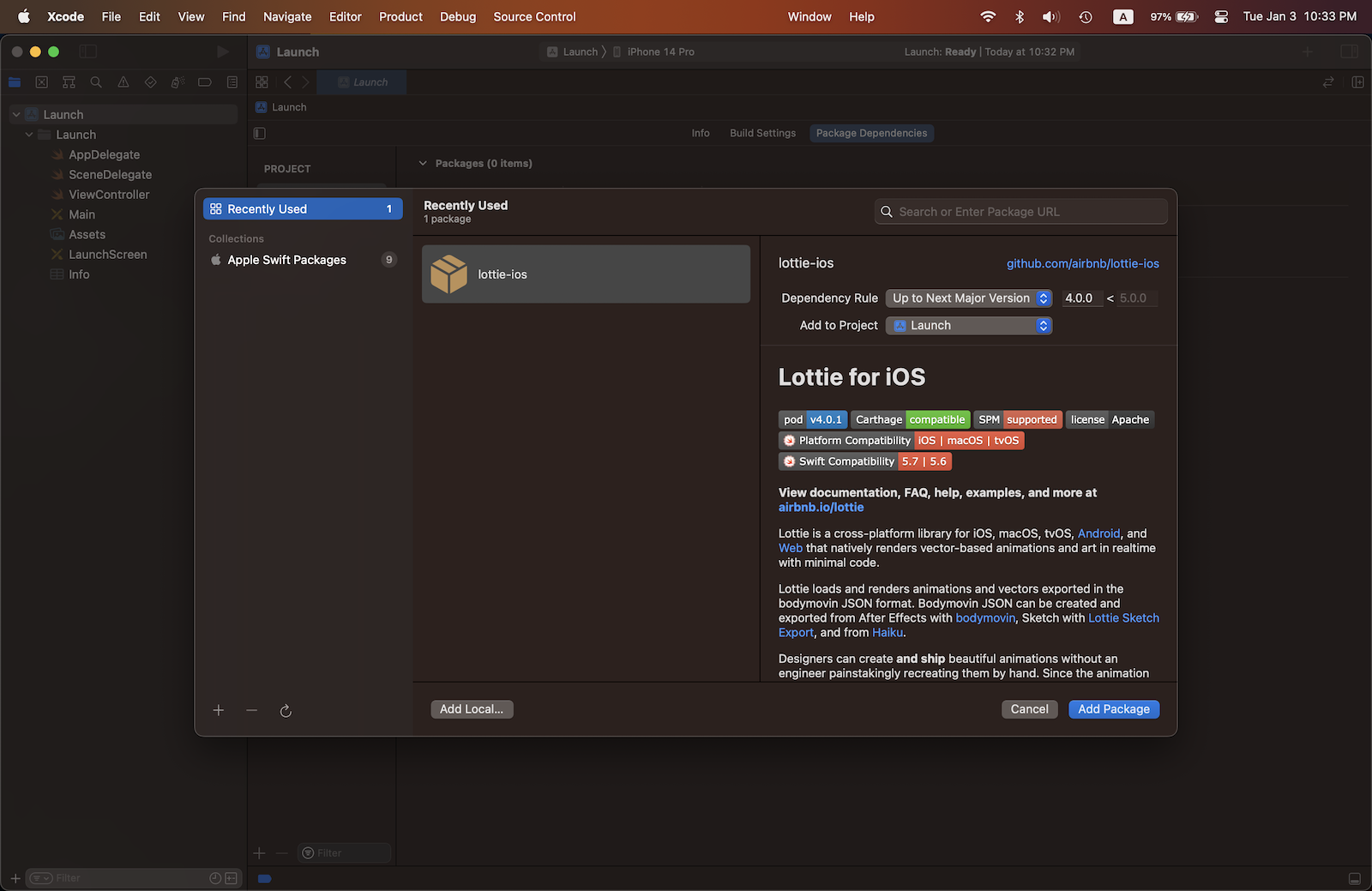
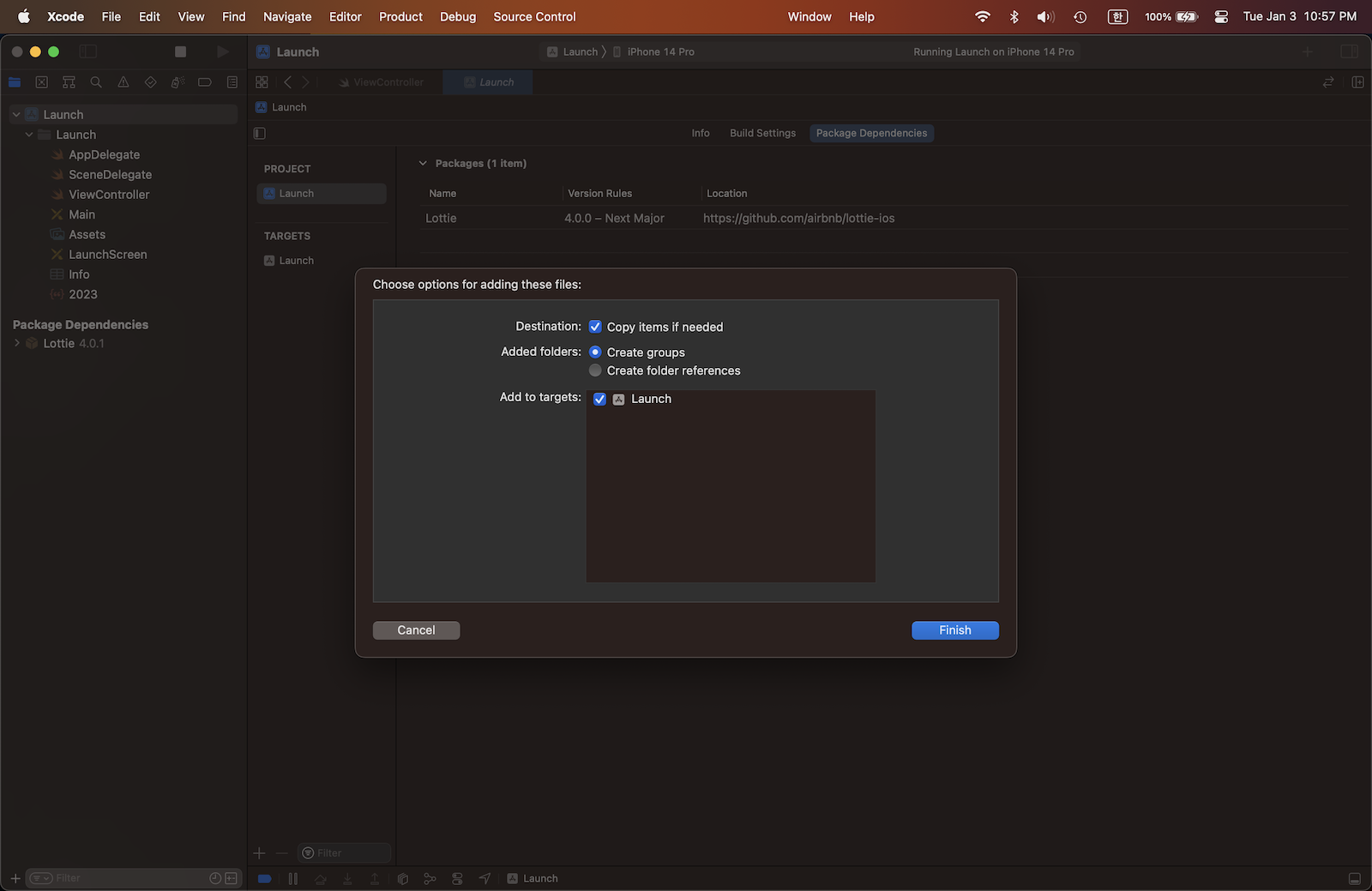
Lottie 패키지 추가

Lottie 애니메이션 파일 추가

- 원하는 애니메이션 파일을 JSON 포맷으로 구해서 프로젝트에 추가합니다.
- Lottie에서 직접 운영하는 LottieFiles에서 파일을 쉽게 구할 수 있습니다.
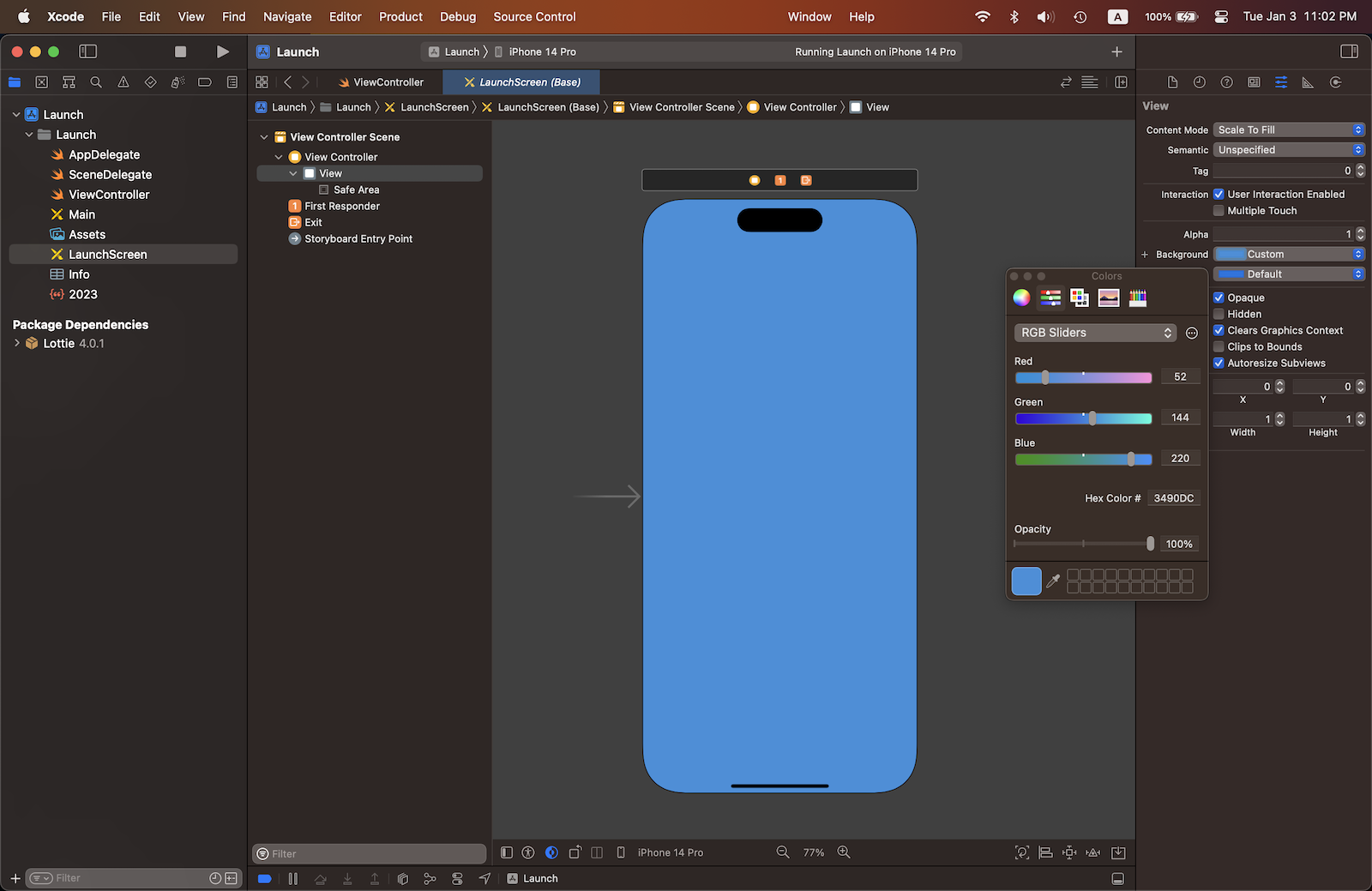
Launch Screen 구현하기

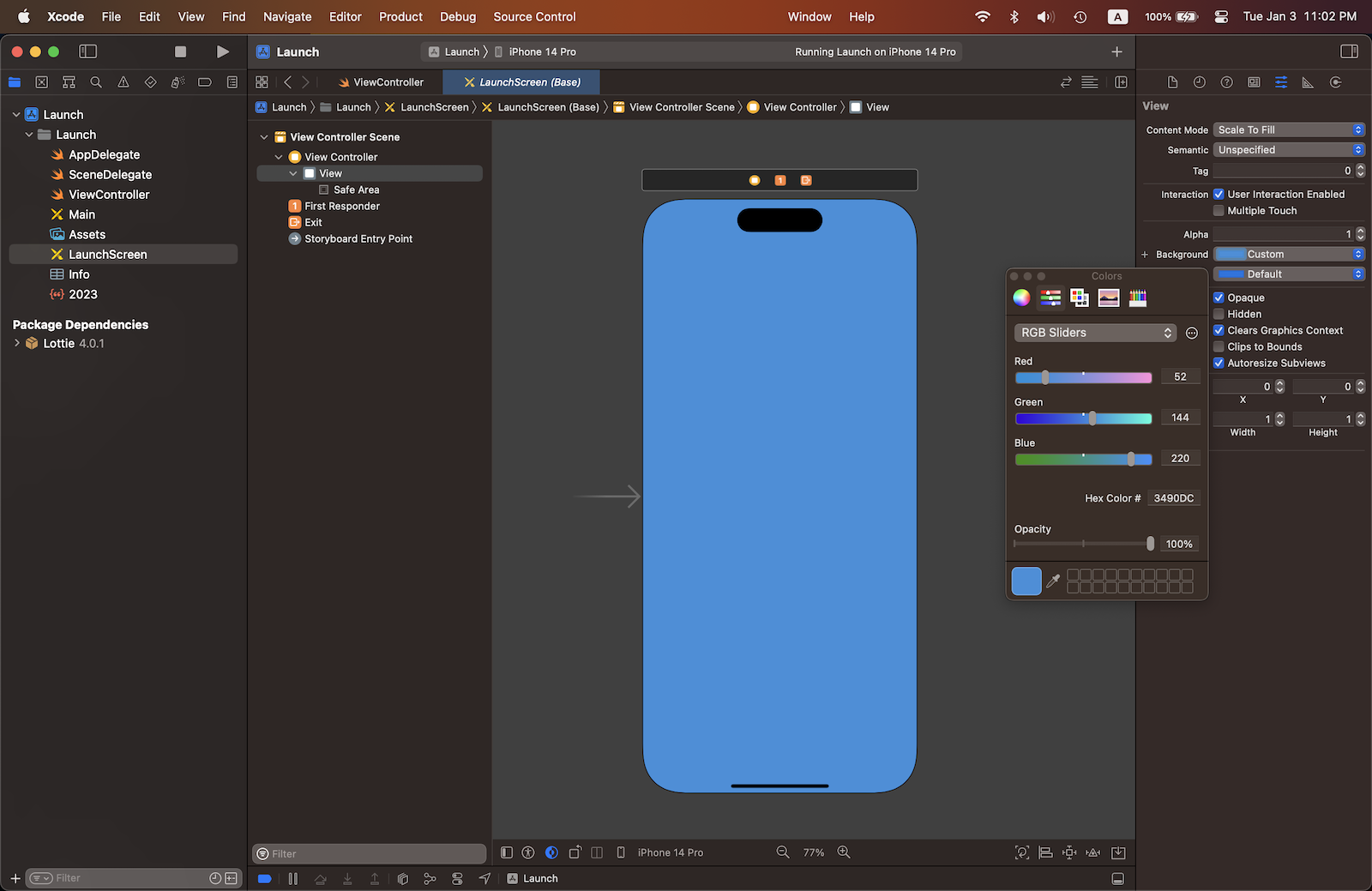
LaunchScreen.storyboard의 화면을 애니메이션 파일의 첫 화면과 일치하게 만듭니다.- 메인
ViewController에 Lottie를 import 합니다.
import Lottie
animationView를 다음과 같이 생성합니다.- 애니메이션 파일을
LottieAnimationView로 불러오는 작업입니다.
private let animationView: LottieAnimationView = {
let lottieAnimationView = LottieAnimationView(name: "2023")
lottieAnimationView.backgroundColor = UIColor(red: 52/255, green: 144/255, blue: 220/255, alpha: 1.0)
return lottieAnimationView
}()
- 마지막으로
viewDidLoad에 다음과 같이 구현합니다.
- 1번은 실제 LauchScreen 종료 후 가상 LaunchScreen인
animationView를 띄워주는 작업입니다.
- 2번은
animationView의 크기와 위치를 지정해주는 작업입니다.
- 3번은
animationView의 애니메이션을 실행하고 완료 되었을때 animationView를 지우는 작업입니다.
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(animationView)
animationView.frame = view.bounds
animationView.center = view.center
animationView.alpha = 1
animationView.play { _ in
UIView.animate(withDuration: 0.3, animations: {
self.animationView.alpha = 0
}, completion: { _ in
self.animationView.isHidden = true
self.animationView.removeFromSuperview()
})
}
}
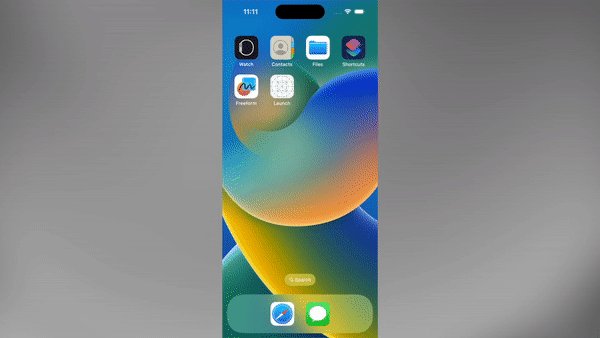
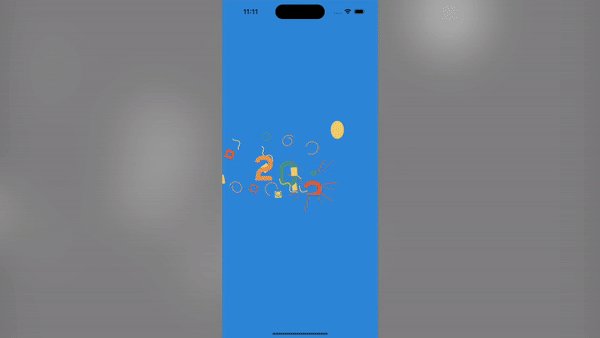
결과물